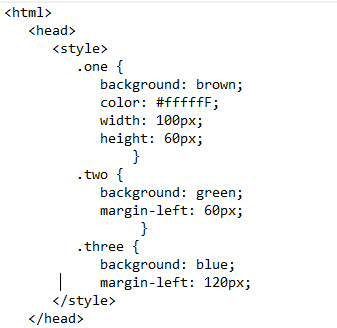
html multiple classes priority
Give the value as 2px solid black for the border property. Then the class modified the latest would be used to style the element.

Modifying Field Layout With Css Ready Classes Gravity Forms
In HTML we have often seen one class assigned to a.

. Html gave two classes give importance. If two classes are in separate files. In CSS select the box class first and write the border property.
Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied. Html css assign multiple classes. Multiple classes Must include.
In case multiple classes consist of similar attributes and they are used in the same HTML element. Css multiple classes with same attributes extends more. The class attribute assigns a class name to the element and that name can be used on many elements within the page.
Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. Classes are used by CSS and JavaScript to select and access specific elements.
Assign it after the other class. The HTML class attribute specifies one or more class names for an element. So like this it is always.
Next select the wrapper. MarkSheet is a free tutorial to learn HTML and CSS. Values defined as Important will have the.
Beginners designers developers and free as in free beer and free. Css multiple class same attributes. MarkSheet is a free HTML.
Then give the height and width of 200px. The class attribute can be used on. Assign Multiple Classes to a Container in HTML.
The article will discuss the benefits of using multiple classes in HTML. To add multiple classes to an element select the element and pass multiple classes to the classList. Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class. Its short just as long as a 50 page book simple for everyone.

How To Select Html Elements Using Id Class And Attribute Selectors In Css Digitalocean

What Is Priority Queue Introduction To Priority Queue Geeksforgeeks

Html What Is The Order Of Precedence For Css Stack Overflow

How To Apply Two Css Classes To A Single Element Geeksforgeeks
A Complete Guide To Css Cascade Layers Css Tricks Css Tricks

Css Multiple Classes Same Style

About Css With Multiple Classes Styles Youtube

Multiple Class Id And Class Selectors Css Tricks Css Tricks

Html What Is The Order Of Precedence For Css Stack Overflow

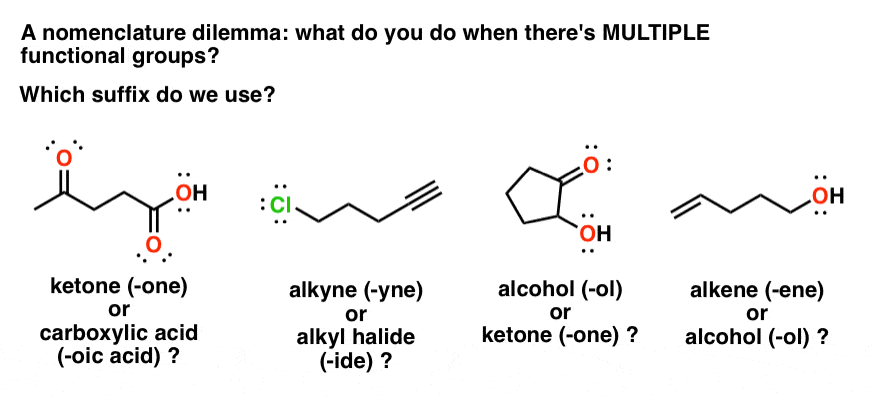
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

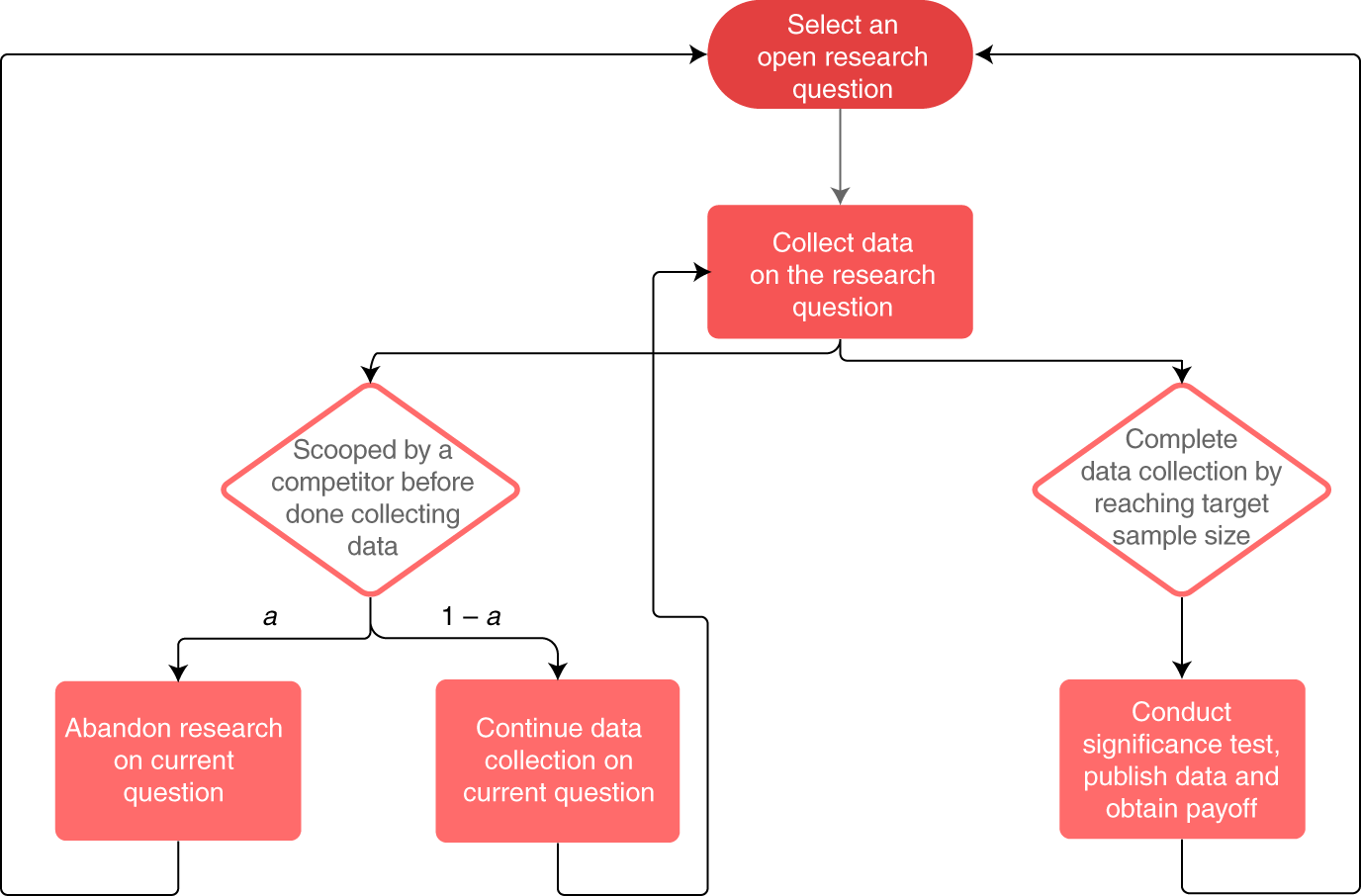
Competition For Priority Harms The Reliability Of Science But Reforms Can Help Nature Human Behaviour

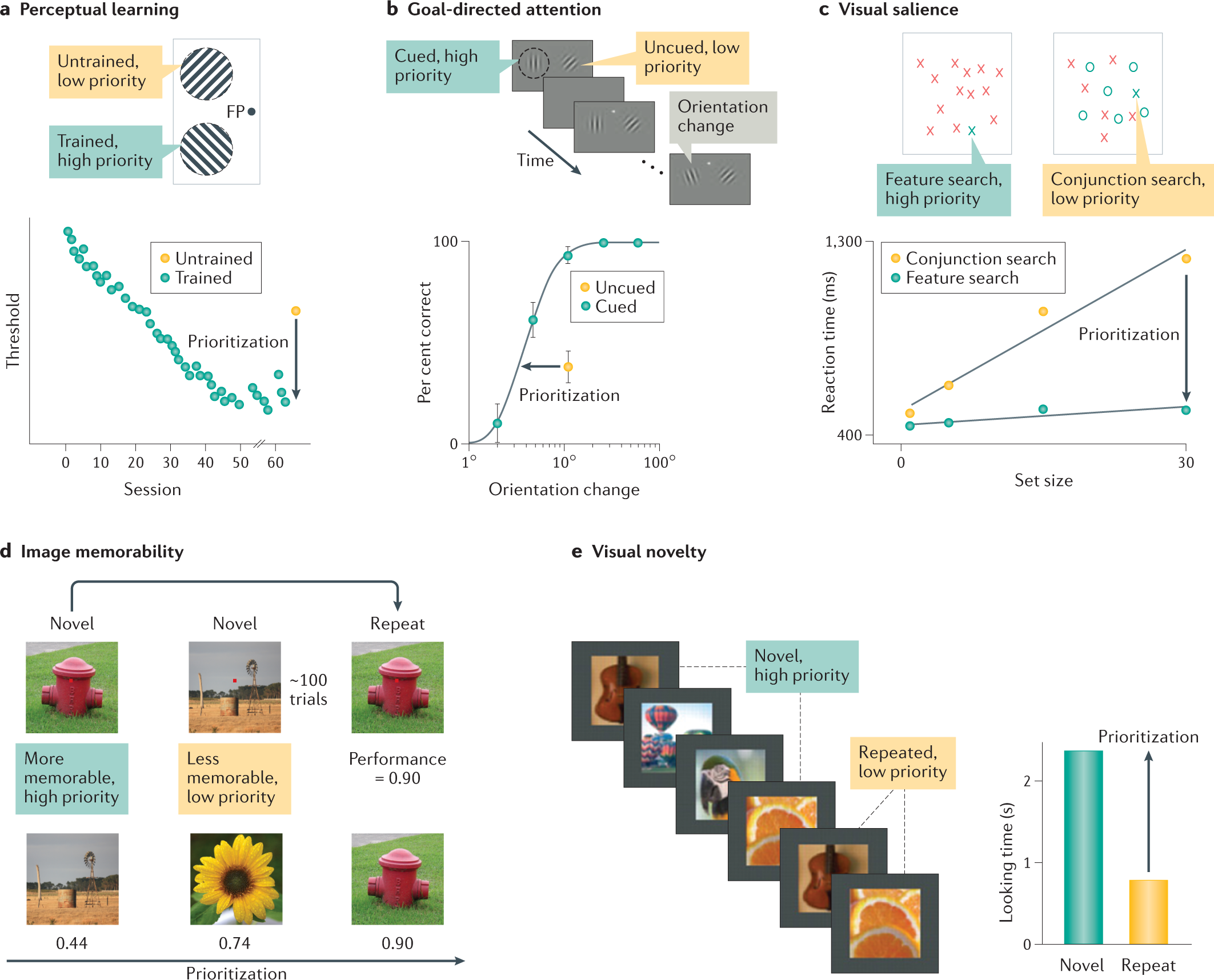
Priority Coding In The Visual System Nature Reviews Neuroscience

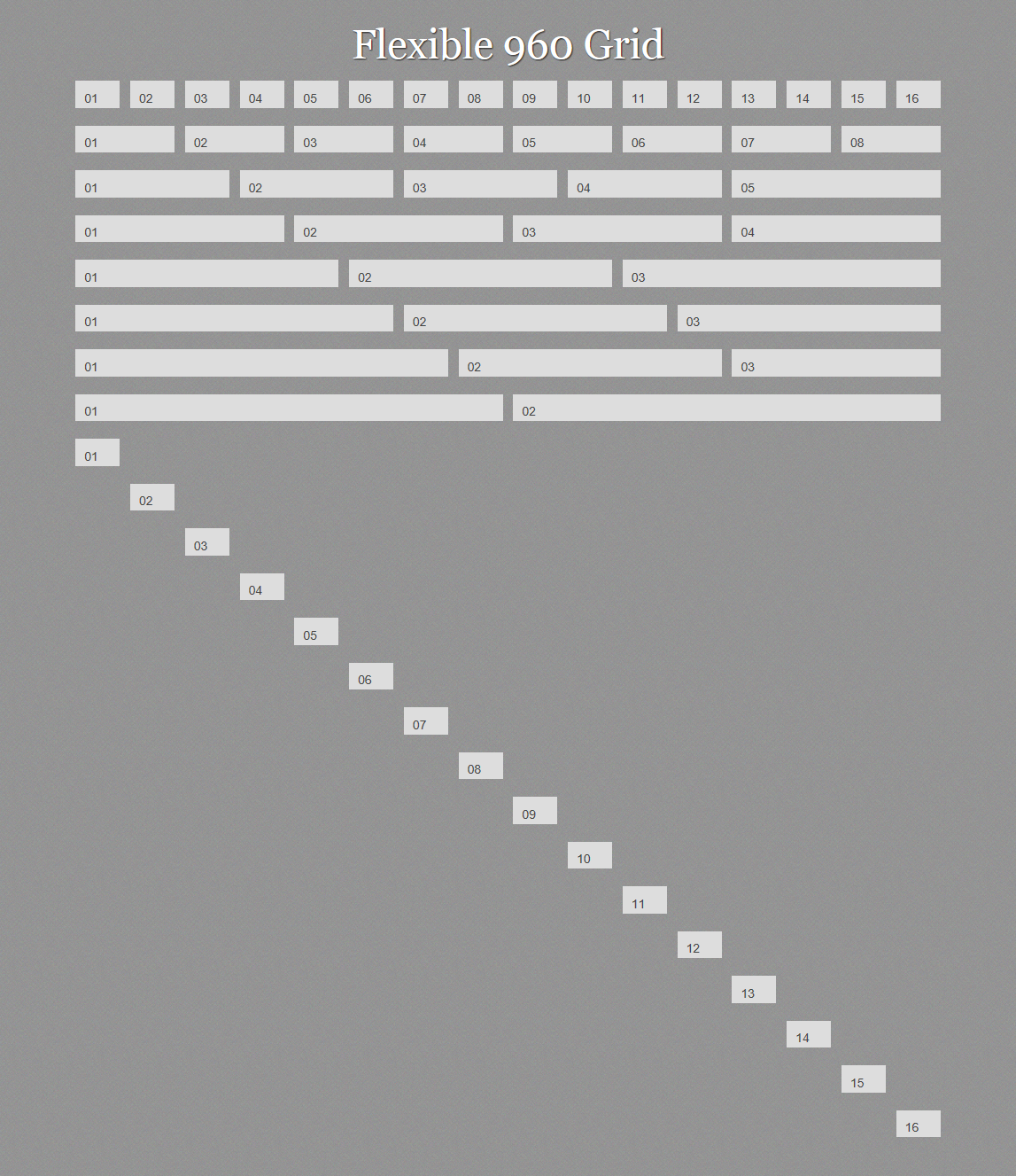
Giving Content Priority With Css3 Grid Layout 24 Ways

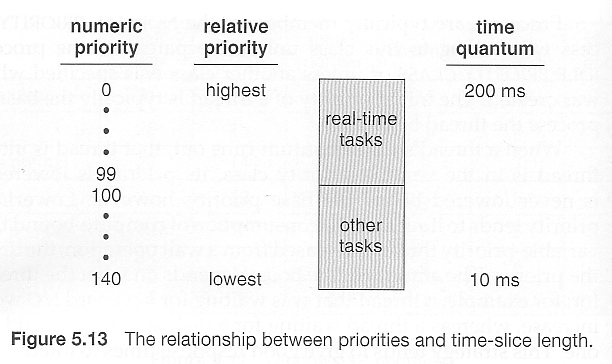
Operating Systems Cpu Scheduling

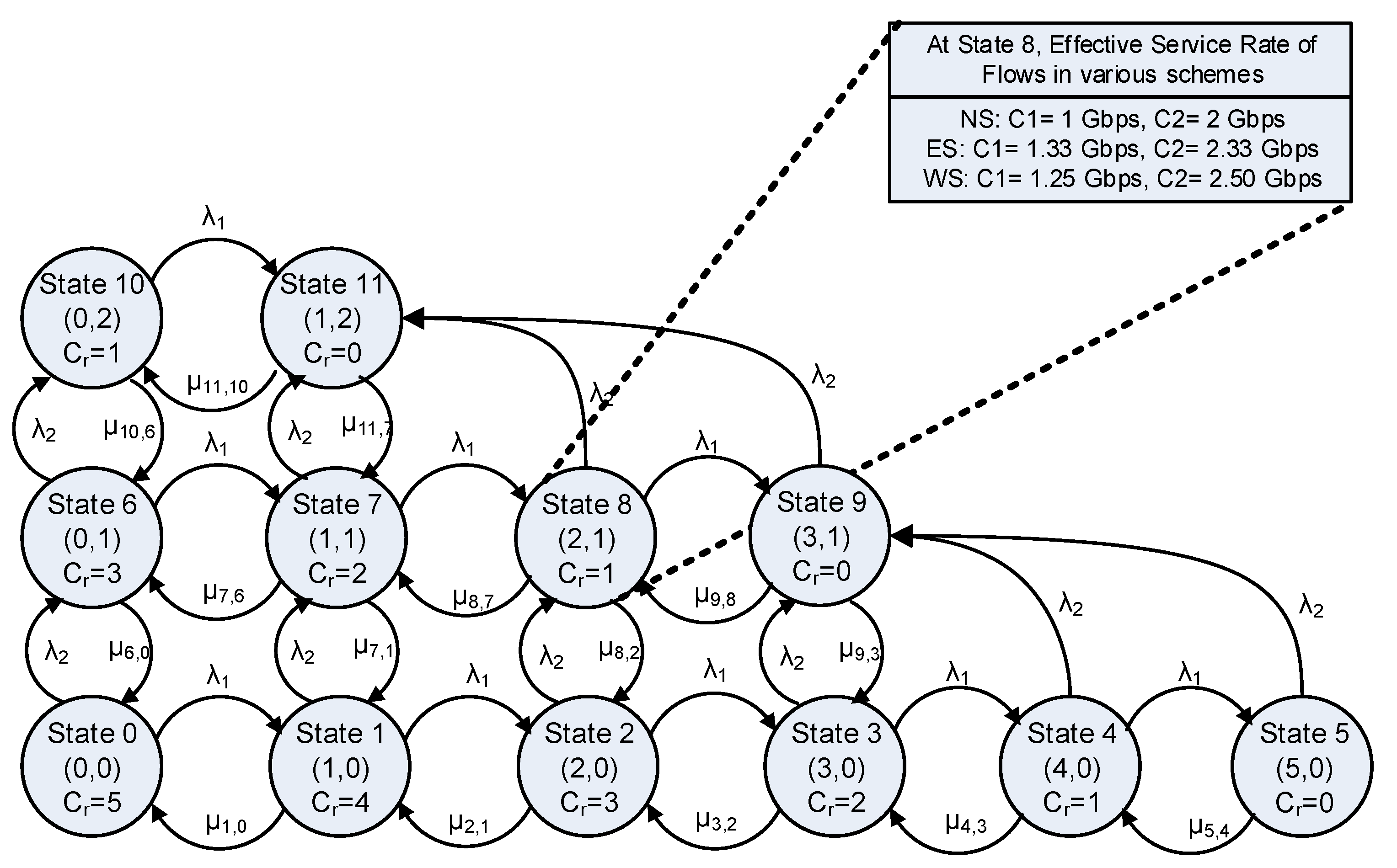
Electronics Free Full Text Modeling And Performance Evaluation Of Multi Class Queuing System With Qos And Priority Constraints Html

How To Assign Multiple Classes To One Html Element Instanceofjava


